Hi i have been looking at your post and up dates i was wondering if you know how to change sides of product description of the classic theme in Prestashop. Best Regards Lee
this case requires modification of theme .tpl file: themes/your-theme/templates/catalog/product.tpl
there is a code like
{block name='product_tabs'}
<div class="tabs">
<ul class="nav nav-tabs" role="tablist">
{if $product.description}
<li class="nav-item">
<a
class="nav-link{if $product.description} active js-product-nav-active{/if}"
data-toggle="tab"
href="#description"
role="tab"
aria-controls="description"
{if $product.description} aria-selected="true"{/if}>{l s='Description' d='Shop.Theme.Catalog'}</a>
</li>
{/if}
<li class="nav-item">
<a
class="nav-link{if !$product.description} active js-product-nav-active{/if}"
data-toggle="tab"
href="#product-details"
role="tab"
aria-controls="product-details"
{if !$product.description} aria-selected="true"{/if}>{l s='Product Details' d='Shop.Theme.Catalog'}</a>
</li>
{if $product.attachments}
<li class="nav-item">
<a
class="nav-link"
data-toggle="tab"
href="#attachments"
role="tab"
aria-controls="attachments">{l s='Attachments' d='Shop.Theme.Catalog'}</a>
</li>
{/if}
{foreach from=$product.extraContent item=extra key=extraKey}
<li class="nav-item">
<a
class="nav-link"
data-toggle="tab"
href="#extra-{$extraKey}"
role="tab"
aria-controls="extra-{$extraKey}">{$extra.title}</a>
</li>
{/foreach}
</ul>
<div class="tab-content" id="tab-content">
<div class="tab-pane fade in{if $product.description} active js-product-tab-active{/if}" id="description" role="tabpanel">
{block name='product_description'}
<div class="product-description">{$product.description nofilter}</div>
{/block}
</div>
{block name='product_details'}
{include file='catalog/_partials/product-details.tpl'}
{/block}
{block name='product_attachments'}
{if $product.attachments}
<div class="tab-pane fade in" id="attachments" role="tabpanel">
<section class="product-attachments">
<p class="h5 text-uppercase">{l s='Download' d='Shop.Theme.Actions'}</p>
{foreach from=$product.attachments item=attachment}
<div class="attachment">
<h4><a href="{url entity='attachment' params=['id_attachment' => $attachment.id_attachment]}">{$attachment.name}</a></h4>
<p>{$attachment.description}</p>
<a href="{url entity='attachment' params=['id_attachment' => $attachment.id_attachment]}">
{l s='Download' d='Shop.Theme.Actions'} ({$attachment.file_size_formatted})
</a>
</div>
{/foreach}
</section>
</div>
{/if}
{/block}
{foreach from=$product.extraContent item=extra key=extraKey}
<div class="tab-pane fade in {$extra.attr.class}" id="extra-{$extraKey}" role="tabpanel" {foreach $extra.attr as $key => $val} {$key}="{$val}"{/foreach}>
{$extra.content nofilter}
</div>
{/foreach}
</div>
</div>
{/block}
you need to move this code. you just have to paste it right after this code:
(this code starts near ~55 line and ends near ~71 line)
{block name='page_content_container'}
<section class="page-content" id="content">
{block name='page_content'}
{include file='catalog/_partials/product-flags.tpl'}
{block name='product_cover_thumbnails'}
{include file='catalog/_partials/product-cover-thumbnails.tpl'}
{/block}
<div class="scroll-box-arrows">
<i class="material-icons left"></i>
<i class="material-icons right"></i>
</div>
{/block}
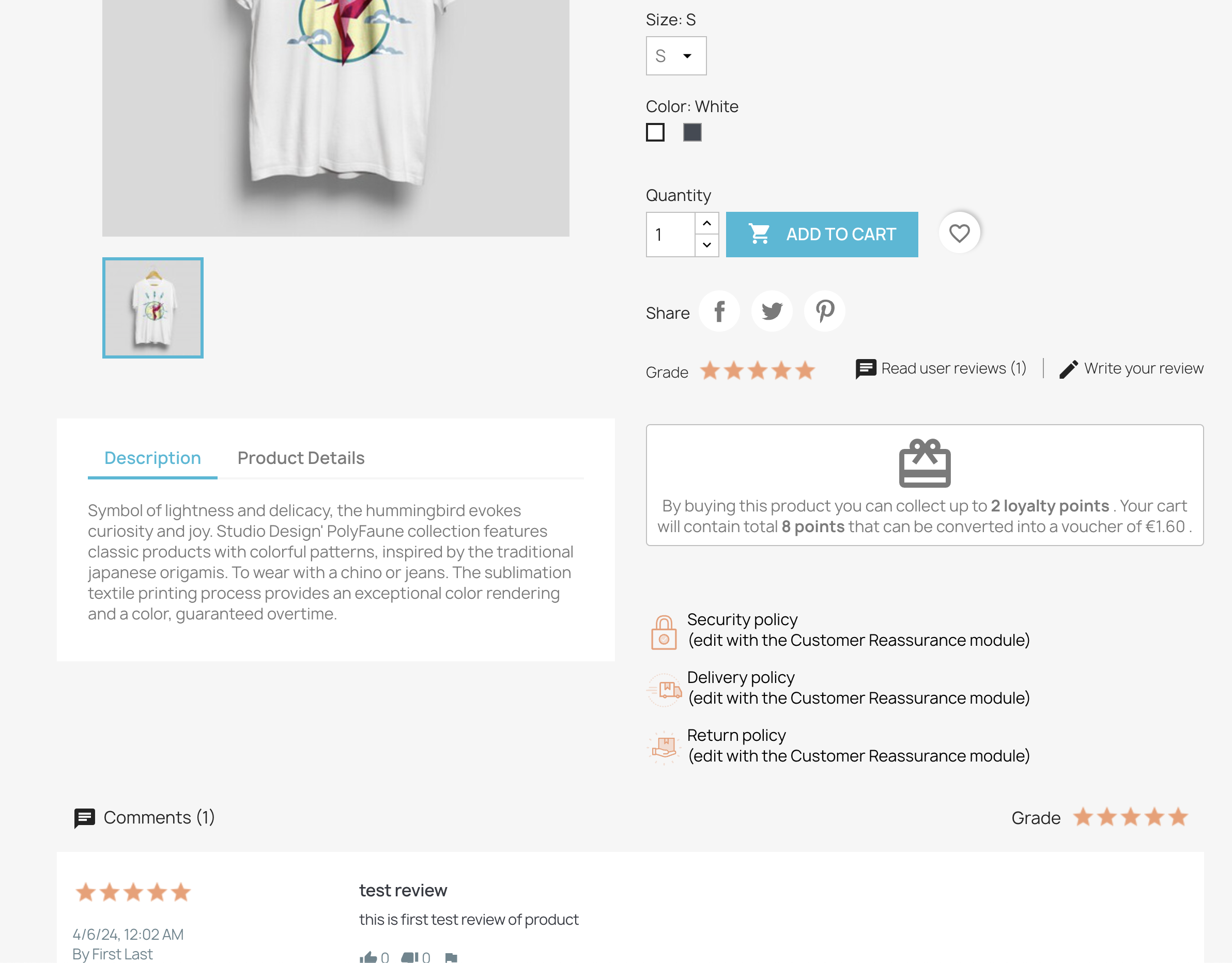
the effect will be like